Learn once, write anywhere
최근 앱 개발 크로스 플랫폼 라이브러리로 구글의 플러터(Flutter)와 페이스북의 리액트 네이티브(React Native)가 주목받고 있다. 잘 알려진 예시로 플러터로 만들어진 앱에는 알리바바가 있고, 리액트 네이티브의 경우에는 페이스북, 인스타그램, 에어비앤비가 있다.

필자의 경우에도 학부에서 진행된 스타트업 인턴쉽을 진행하며 리액트 네이티브를 직접 사용해본 적이 있다. 리액트 네이티브를 직접 사용해봤을 때 느꼈던 장점과 단점이 있다.
먼저 장점으로
1. 기존에 리액트를 사용해 본적이 있는 개발자라면 learning curve가 상당히 낮다.
2. 소스 수정 시 핫 리로딩(hot reloading) 기능으로 수정 사항에 대해 빠르게 확인이 가능하다.
3. 크로스 플랫폼 프레임워크 특성 및 리액트 네이티브에서 내세우는 문구와 같이 하나의 소스코드로 안드로이드와 iOS 두 가지 플랫폼에서 빌드할 수 있다.
아마 리액트 네이티브의 가장 큰 장점이라 하면 이 세 가지가 아닐듯 싶다.
반대로 단점으로
1. 디바이스의 제어와 관련된 기능들(필자의 경우 BLE)을 활용하려 할 때 서드파티 라이브러리의 의존도가 상당히 높다.
2. 외부 라이브러리 참조 시 안드로이드와 iOS 두 플랫폼에 맞춰 코드를 따로 작성해야 하는 경우가 생긴다.
3. iOS 개발 시 빌드를 위해선 xCode를 사용해야 하는데 이는 MacOS에서만 사용 가능해 다른 OS의 경우(Linux, Windows)에는 안드로이드 환경밖에 빌드되지 않는다.
필자가 생각했을 때 리액트 네이티브 사용 중 가장 크게 느껴졌던 단점은 저 세 가지였다.
뭐 어쨌거나 저쨌거나, 이번 시간에는 Windows에서 리액트 네이티브의 개발 환경을 세팅하는 절차에 대해 기술하도록 하겠다. 앞서 말했던 것과 같이, Windows에서는 xCode를 설치할 수 없기 때문에, Android Studio만 설치하면 된다.
이 글이 잘 이해되지 않는다면 React Native의 공식 홈페이지의 Docs를 참고하여 설치하면 될 것이다.
[React Native] 공식 홈페이지 Docs-Environment setup: https://reactnative.dev/docs/environment-setup
Setting up the development environment · React Native
This page will help you install and build your first React Native app.
reactnative.dev
1. Node.js, JDK 설치
먼저 Node.js 및 JDK 8버전의 설치가 필요하다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
https://www.oracle.com/kr/java/technologies/javase/javase-jdk8-downloads.html
React Native 공식 홈페이지에서는 Node.js는 12이상 버전, JDK는 8이상 버전의 설치를 권장하며, Node, JDK 모두 windows의 package manager인 Chocolatey를 통해 설치하는 방법을 권장하긴 한다.
2. Android 개발 환경 세팅
1. Android Studio 설치
https://developer.android.com/studio/index.html
Download Android Studio and SDK tools | Android 스튜디오
developer.android.com
위 링크에서 Android Studio 설치 파일을 다운로드 받은 후 실행 하면 아래와 같은 설치 프로그램이 실행된다.


이후 Next를 클릭하면 설치할 구성 요소들이 표시되는데, Android Virtual Device에 체크된 것을 확인하고 계속 Next를 눌러 설치를 진행한다.
2. Android SDK 설치

설치된 Android Studio를 실행하면 아래와 같은 Welcome 화면이 표시된다. 여기서 우측 하단의 Configure 버튼을 클릭해 SDK Manager를 클릭한다.

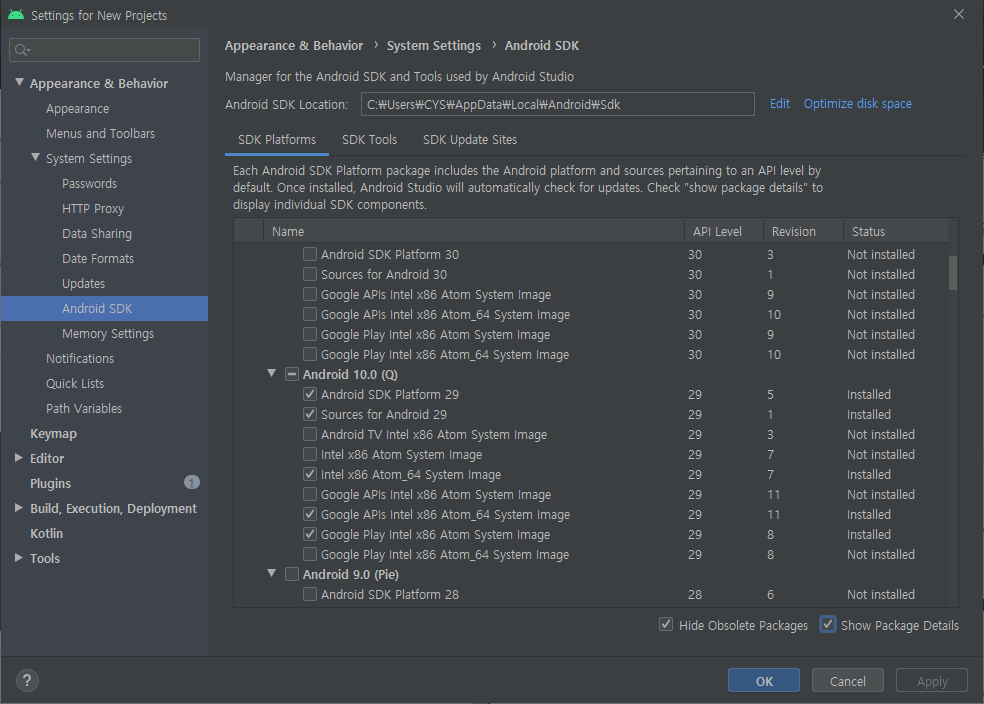
그럼 아래와 같이 설치 가능한 SDK 버전들이 표시되는데, 이 때 우측 하단의 Show Pacakage Details 체크박스를 활성화한다.
여러 SDK 버전 중 React Native 공식 홈페이지에서 권장하는 SDK 버전인 29버전(Q)를 선택하고 Detail 중에서 Intel x86 Atom_64 System Image 또는 Google APIs Intel x86 Atom System Image를 설치한다. 이후 "Apply"버튼을 클릭하면 설치가 진행된다.
3. 환경변수 설정
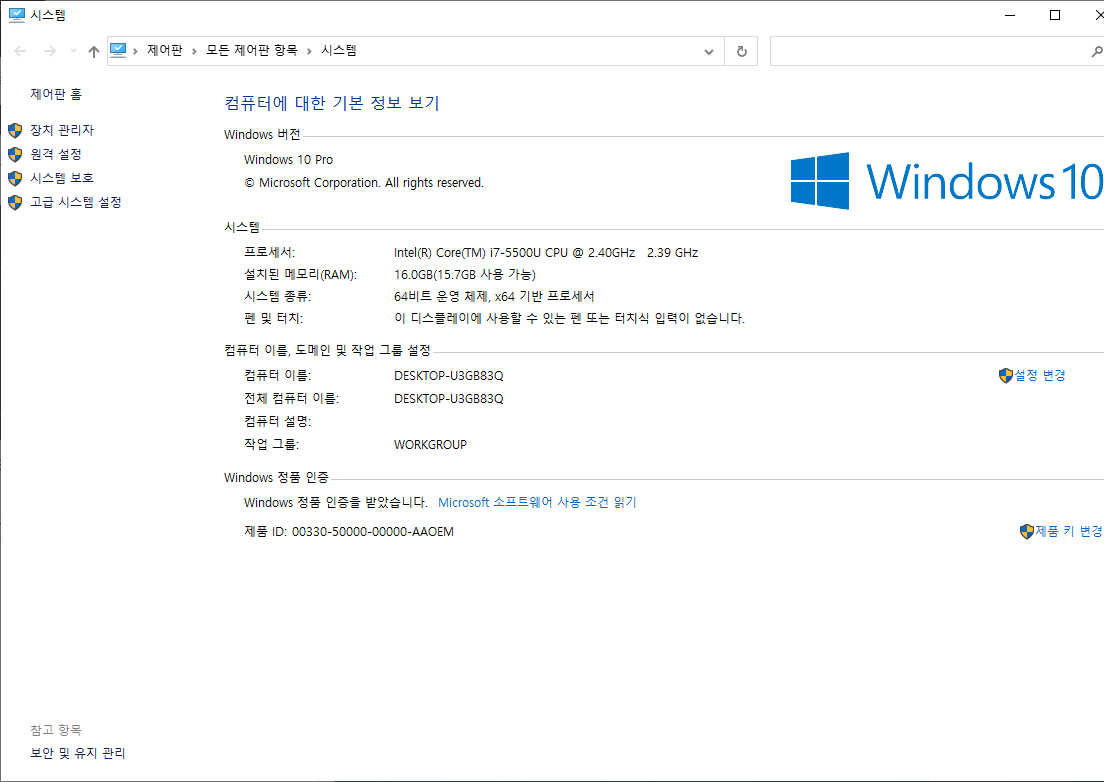
먼저 키보드의 Win + E를 눌러 탐색기를 연 다음에, 내 pc를 우클릭 한 후 속성 탭을 클릭한다.

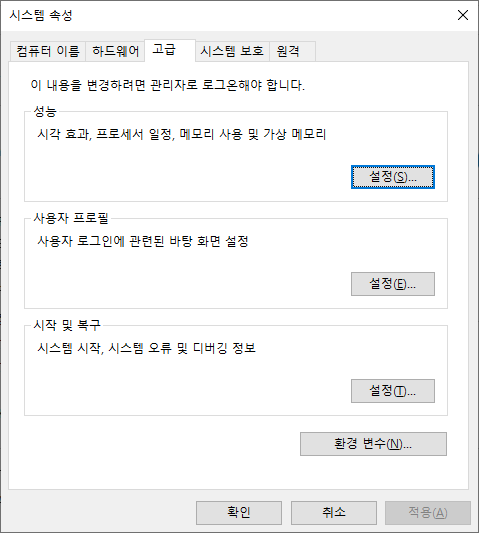
이 중 고급 시스템 설정 탭을 선택해 시스템 속성 다이어로그를 띄워준다

아래 환경 변수 탭을 클릭한다.

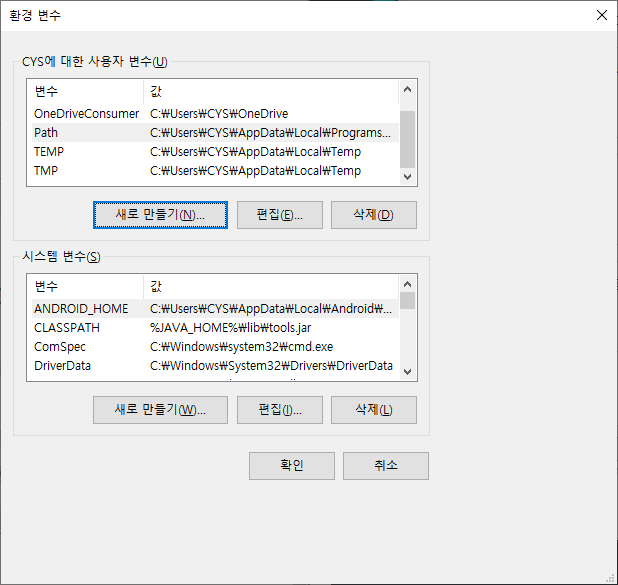
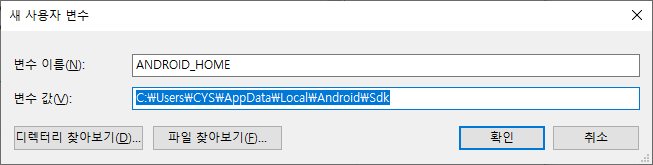
사용자 변수 새로 만들기를 선택한다

설치된 Android SDK Path값을 ANDROID_HOME 이름으로 추가한다.

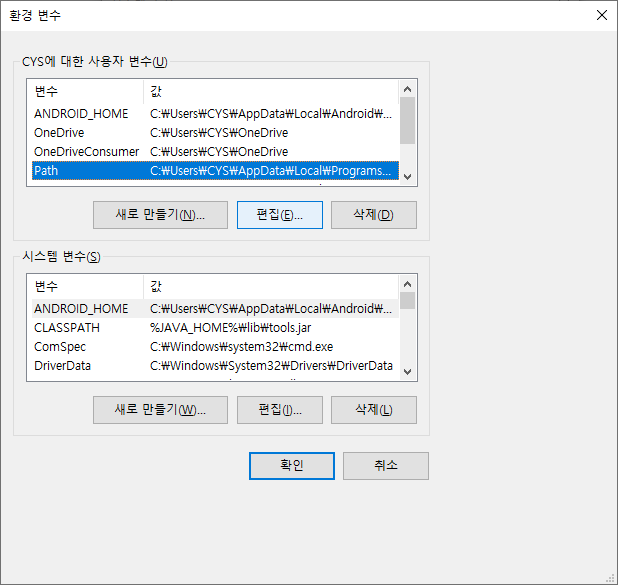
다음으로 사용자 변수 중 Path를 선택해 "편집"버튼을 클릭한다.

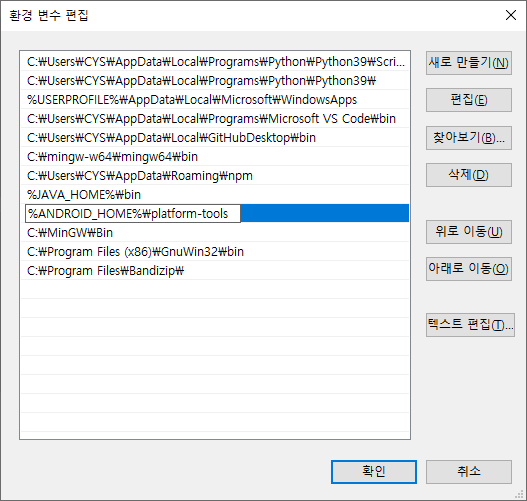
"새로만들기"를 선택한 후 %ANDROID_HOME%\platform-tools를 추가한다.

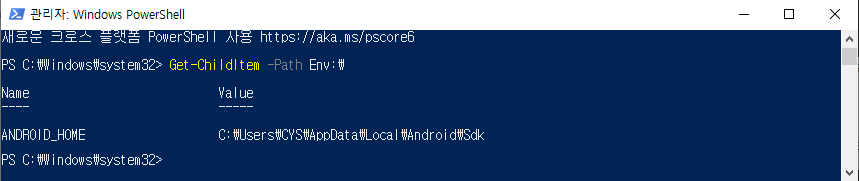
PowerShell 창을 열어 Get-ChildItem -Path Env:\ 를 입력하면 여러 환경 변수가 표시되는데, 이 중 ANDROID_HOME이 추가되어있으면 정상적으로 설정이 끝난 것이다.
4. React Native 프로젝트 생성
프로젝트를 생성하려는 폴더로 이동해 아래 명령어를 입력하면, React Native 프로젝트를 생성할 수 있다.
npx react-native init ExampleProject
아래와 같이 React Native의 버전을 명시할 수도 있다.
npx react-native init ExampleProject --version X.XX.X
프로젝트 실행을 위해선
npx react-native start
명령을 통해 Metro Bundler를 실행한 후
npx react-native run-android
를 입력하면 프로젝트를 빌드할 수 있다.